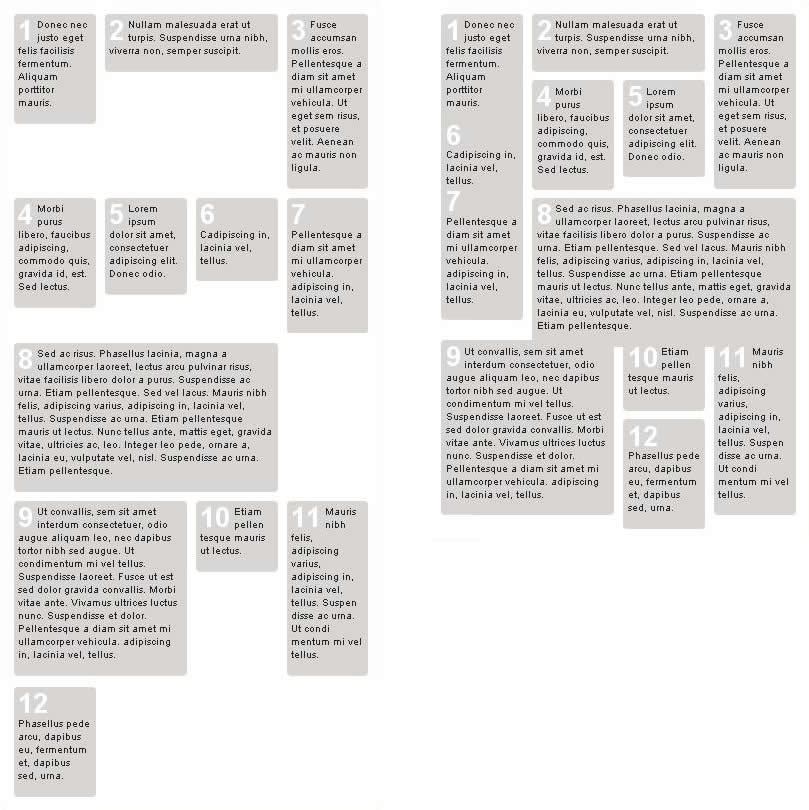
sns网站如蘑菇街、美丽说等,商品展示页都采用了瀑布流式的布局。初看时觉得混乱,但习惯后却有它的优点,尤其是处理长宽不一的块的布局,更是便利。

基本用法不难,需要调用jq如jquery-1.7.1.min.js,及插件jquery.masonry.min.js。
页面方面:
<div class="bl_whole" id="bl_whole">
<div class="bl">...</div>
<div class="bl">...</div>
<div class="bl">...</div>
<div class="bl">...</div>
<div class="bl">...</div>
</div>
CSS方面
.bl{width:228px; position: relative; margin-bottom:15px; background-color:transparent;float: left;display: inline;}
脚本方面:
var $main= jq(".bl_whole");
$main.imagesLoaded(function(){
$main.masonry({
itemSelector : ".bl",
gutterWidth:16,//列的间隙 Integer
columnWidth : 228,
singleMode: true
});
});
然而我在实践中发现IE里有兼容性问题出现,部分块会重叠在一起,寻找了另一个解决方案。此方案不需要jq,但注意以下代码要放在页面的块元素之后(不能放前面)。
<script src="/js/masonry.min.js"></script>
<script>
window.onload = function() {
var wall = new Masonry( document.getElementById('bl_whole'), {
// options...
columnWidth: 228,
gutterWidth: 16,
isFitWidth: true
} );
};
</script>
这网站有用jQuery及不用jQuery的实现方法:
http://vanilla-masonry.desandro.com/
jQuery.masonry.min.js下载
masonry.min.js下载